Push notification from Shopify with Zapier and Hook.Notifier

Emmanuel Russeil
April 07, 2023
Receive push notifications without developping an application whenever a Shopify triggers by integrating Hook.Notifier into your Zapier zaps. Maximize the potential of your automations by receiving notifications on your phone or browser.

Introduction
About Shopify
Shopify is an e-commerce platform that allows individuals and businesses to create online stores, sell products and services, manage inventory and orders, and process payments using various payment gateways. Shopify also offers website design and hosting, marketing and SEO tools, and integrations with various third-party applications and services.
Check Shopify official websiteAbout Hook.Notifier
Hook.Notifier is a push notification inbox, it allows you to receive push notifications on your phone and on the web, from Zapier, webhooks, ajax, and everything else.
Check Hook.Notifier official websiteConfigure your Shopify trigger
In most cases, you should already have your Shopify trigger configured. If you don't, and you're new to Zapier for setting up push notifications from Shopify, we refer you to our article dedicated to getting started with Zapier.

Receive push notifications on your phone from Zapier
Zapier is Hook.Notifier's best ally, an amazing way to receive notifications from thousands of services without having to write a single line of code. It's accessible, user-friendly and the possibilities are endless.
Also, if you need to understand in detail how Hook.Notifier works and its advantages regarding notifications. We invite you to read our article Get Started.

Get started with Hook.Notifier
This article aims to introduce you to Hook.Notifier, including its benefits, recommended introductory articles, and developer documentation.
Configure your Hook.Notifier Zapier action to start to receive push notification from Shopify
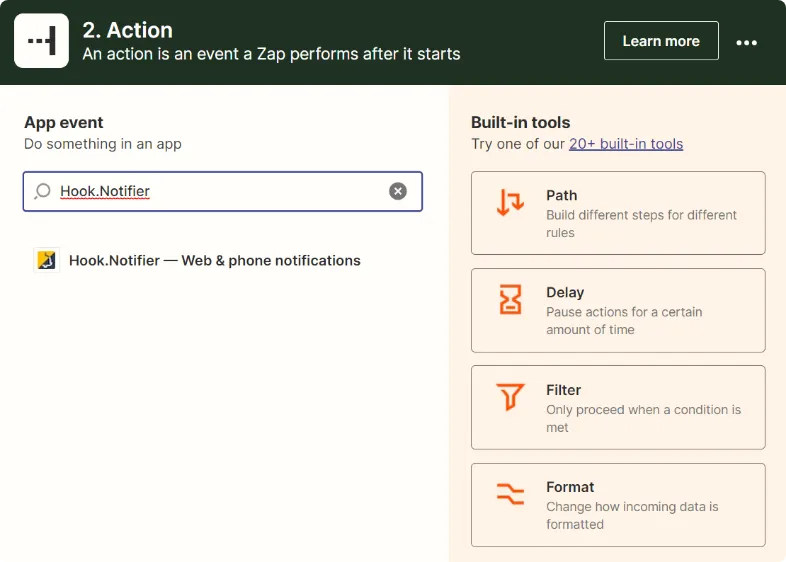
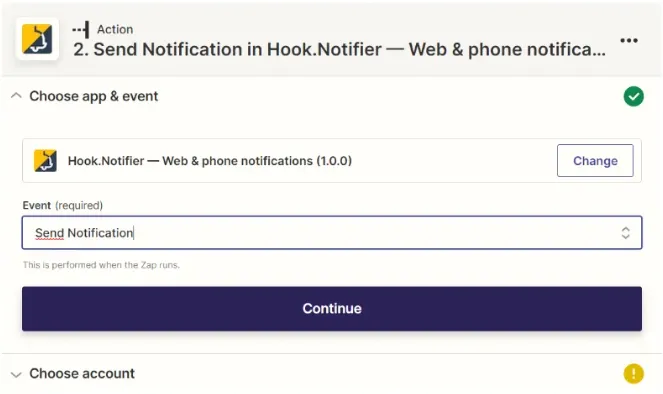
Now that we have our trigger set up correctly, let's move on to the outbound part of Zapier, which is our action to send notifications via Hook.Notifier. Click to add an action, and search for Hook.Notifier in the search bar then click on our official Hook.Notifier integration.

Select the single event "Send Notification" and click continue.

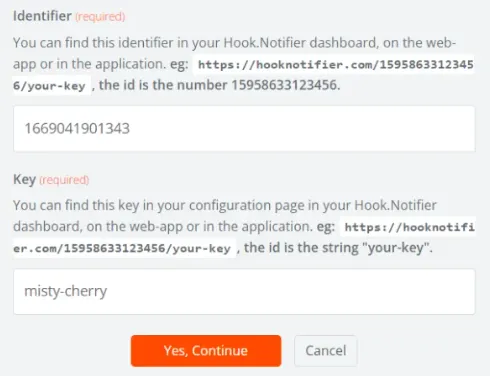
The Hook.Notifier action - like almost all actions - requires an authorization to connect to your Hook.Notifier account in order to send you notifications. As with the other ways of using Hook.Notifier, this authentication is based on your identifiers: %_YOUR_IDENTIFIER_% and %_YOUR_KEY_%. So click on Connect a new account and enter your credentials that you can find in your dashboard or your Hook.Notifier application.

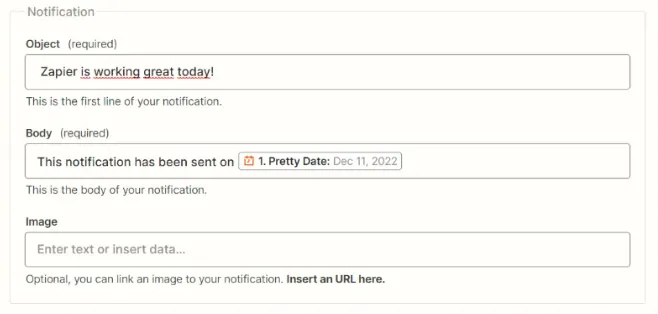
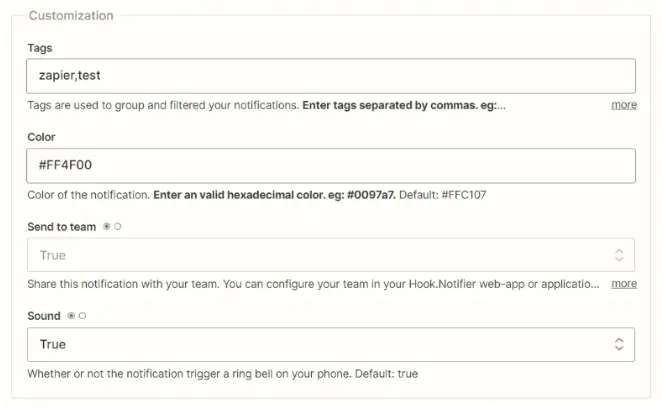
The most interesting part is the configuration of the notification. Each field to fill is detailed directly in the configuration form. We invite you to read, if needed, the Hook.Notifier startup guide to understand more precisely these parameters.

Get started with Hook.Notifier
This article aims to introduce you to Hook.Notifier, including its benefits, recommended introductory articles, and developer documentation.
Here is the configuration we have chosen to receive our notification, you will notice that we have inserted variables from our trigger, this is a very powerful feature that will allow you to customize your notification and make it a very accurate and powerful tool.


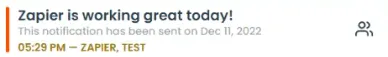
Once configured, you can click on continue. You will be asked to test your notification. We invite you to do so to confirm that your Zap is working. And this should be the case. That's it, your notification has normally arrived!

You can now publish your zap and start receiving your push notification from Shopify.
Conclusion
Zapier is a very complete tool, the possibilities are endless. Combined with Shopify you can greatly improve your workflow by adding push notifications without having to develop an application. Don't hesitate to tell us about it and ask us for help if you need it!

If you like this article, feel free to connect with us on Twitter.
If you have any questions or special requests, such as needing clarification on the terms discussed in this article, more information on a specific part, or additional articles and tutorials, please feel free to provide feedback through the widget below.

Emmanuel Russeil
April 07, 2023