Introduction
About Wordpress
Wordpress is the world famous website builder. Create your website, sell your products, build a blog and so much more.
Check Wordpress official websiteAbout HookNotifier
HookNotifier is a push notification inbox, it allows you to receive push notifications from webhooks.
Check Hook.Notifier official websiteThe no-code way
Objective
We want to receive notifications when a user signs up on our Wordpress and also when someone performs a search on our website. Of course, there are other possible uses, but we chose this one simply to illustrate in this article.
Discover the official Wordpress plugin
To make it even easier for you, as Wordpress is one of the most widely used CMS in the world, we have developed an official, free plugin that is integrated into the Wordpress library.
1. Adding the Wordpress extension to your site
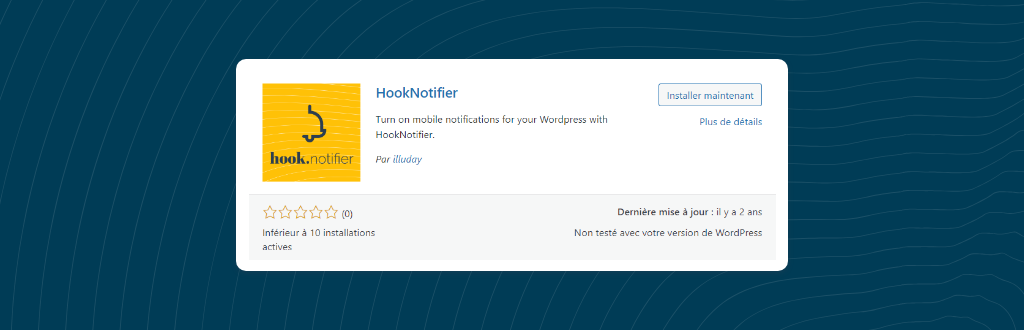
To begin, navigate to your website's admin interface, usually located at the URL "/wp-admin". Go to the "Plugins" tab and search for HookNotifier. If you can't find it, click here.

Click on "Install now" and activate the plugin.
2. Access to Hook.Notifier on WordPress and configuration
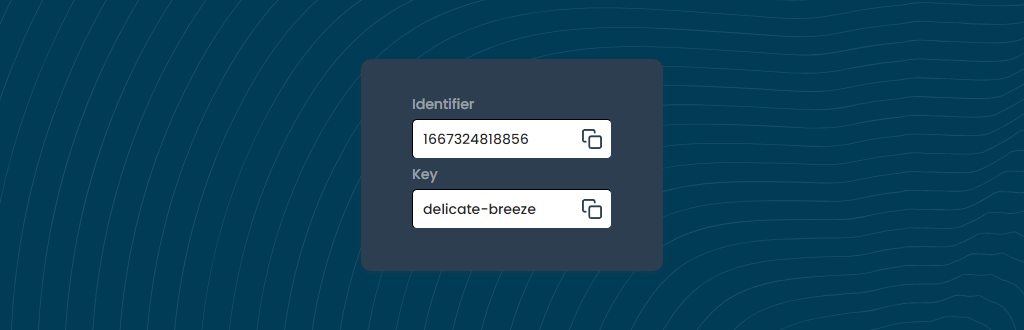
From there, a Hook.Notifier menu should have appeared in the menu of your WordPress dashboard. Click on this tab. Once on the Hook.Notifier interface, go to the "Identifiers" section where you need to fill in your identifiers (%_YOUR_IDENTIFIER_% & %_YOUR_KEY_%), which you can find on the webapp or on your phone.

3. Notifications & Receipts
In the "WordPress Notifications" section, each card represents a notification that can be sent from your WordPress to your Hook.Notifier. Each notification is configurable, here are the details:
| Parameter | Description |
Object | Title of the notification |
Body | Content of the notification |
Tags | Tags added to the notification for filtering |
Color | Color of the notification, icon background on phone |
Include datas | Include more datas in the notification |
In our case, we enable the two notifications that interest us, "User Register" and "User search", while leaving the standard settings. Of course, you can modify the settings to customize your notifications and include certain variables in the body and object.
It's as simple as that, you should now receive notifications from your WordPress!
Need more?
After this presentation, you should have seen that you have some additional hooks available in the plugin interface. We trust that in many cases, there will be gaps, and we are ready to intervene to make our WordPress extension a must-have. That's why, we invite you to fill out our form available by clicking below to explain your needs.
Ask for an Wordpress hook.About Woocommerce
It is worth noting that our WordPress plugin also handles notifications for Woocommerce, the woocommerce integrations will automatically activate when the plugin is installed.
For Developers
The method above is very simple but it will not allow the more resourceful to be very flexible and target very specific needs. Here is the way to create notifications on your WordPress by getting your hands dirty in the code.
Small disclamer about inner datas
Be very careful with the data you insert into your notifications. Avoid sensitive data at all costs. Save only what is necessary.
We are going to use a simple call to the wp_remote_post function to communicate with Hook.Notifier, here is the code snippet that you can use to send your notifications. This is the same code that we use in our WordPress plugin.
[[php]]$identifier = '%_YOUR_IDENTIFIER_%';
$key = '%_YOUR_KEY_%';
$object = 'Your object';
$body = 'Your body';
$tags = 'wordpress,custom';
$color = '#0097a7';
$data = [
'my_custom_data' => 'I love wordpress!'
];
$color = str_replace( '#', '%23', $color );
$url = API_PREFIX
.$identifier."/".$key
."?object=".$object."&body=".$body."&tags=".$tags."&color=".$color;
$args = [ 'body' => $data ];
wp_remote_post( $url, $args );Replace the variables with your settings and let the magic happen. Include this code in your own Wordpress hooks or in custom actions.

Of course feel free to customize your queries by adding other parameters that you can find in our Get Started article.

Get started with Hook.Notifier
This article aims to introduce you to Hook.Notifier, including its benefits, recommended introductory articles, and developer documentation.
Conclusion
You now have all the necessary information to use Hook.Notifier with your Wordpress. Feel free to explore all its possibilities and discover unique uses. We would love to hear your feedback, so please let us know how you are utilizing our solution.

If you like this article, feel free to connect with us on Twitter.
If you have any questions or special requests, such as needing clarification on the terms discussed in this article, more information on a specific part, or additional articles and tutorials, please feel free to provide feedback through the widget below.