Introduction
About Shopify
Shopify is an e-commerce platform that allows users to easily build and manage professional online stores. It offers a wide range of features including payment gateway integrations, order management, and marketing tools to help users promote their products.
Check Shopify official websiteAbout Hook.Notifier
Hook.Notifier is a notification collector, it allows you to send, store and organize useful notifications on your phone from various services.
Check Hook.Notifier official websiteReceive notifications from your Shopify
Objective
The purpose of this guide is to allow you to receive notifications when a user places an order on your Shopify store. Of course, other uses are possible, feel free to take liberties.
Add a Shopify WebHook
Shopify offers the possibility to create webhooks associated to your store. These webhooks transmit data to external services, it is through them that we will communicate with Hook.Notifier.
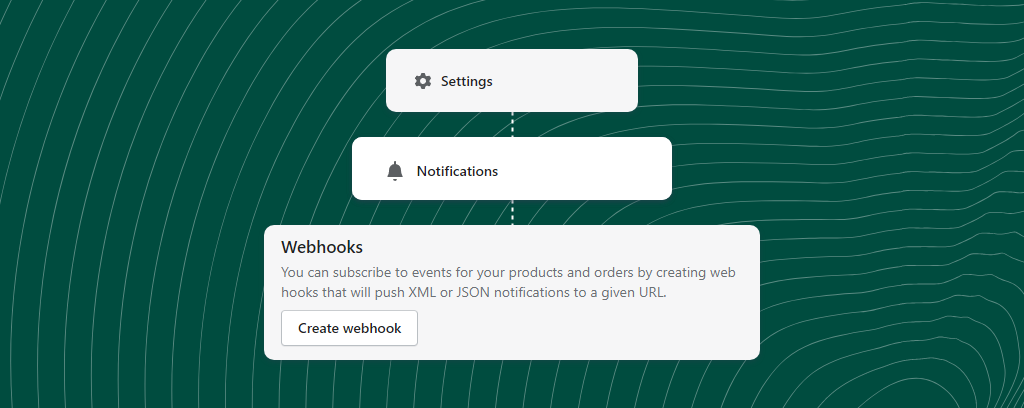
1. To the webhook management interface.
The interface is not the easiest to find, so we will guide you to it. Go to your store's administration interface and click on "Settings" at the bottom left of your window. Then find the "Notifications" tab and scroll down to "Webhooks".

2. Create a first webhook
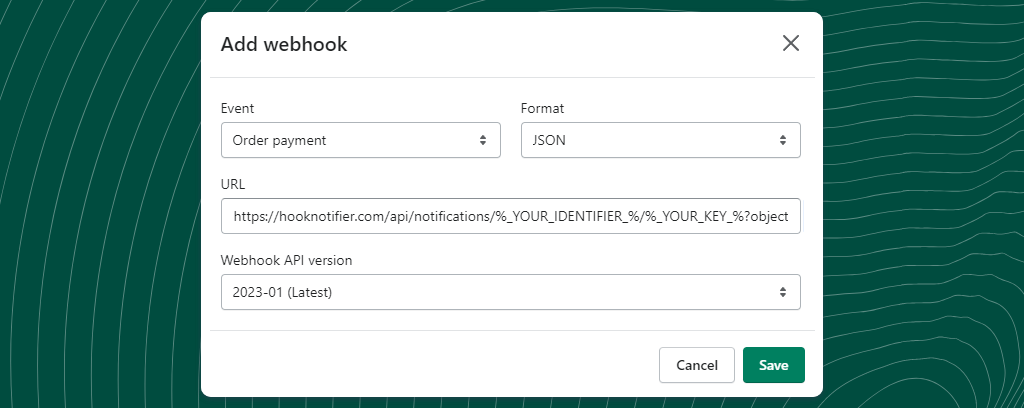
It's time to add your first webhook. Click on "Create webhook". In the Event field, you will find all the events supported by Shopify. In our case we choose "Order payment".
We use the JSON format and the "Latest" version. Concerning the URL field, you have to insert your pre-composed url which contains your identifiers %_YOUR_IDENTIFIER_% and %_YOUR_KEY_%. Below, find our url pre-composer.
If you want more informations, we refer you to our Get Started article for more information.

Get started with Hook.Notifier
This article aims to introduce you to Hook.Notifier, including its benefits, recommended introductory articles, and developer documentation.
Here is the url we have chosen to insert:
https://hooknotifier.com/api/notifications/%_YOUR_IDENTIFIER_%/%_YOUR_KEY_%?object=New%20payment&body=An%20order%20has%20been%20completed%20in%20your%20Shopify.

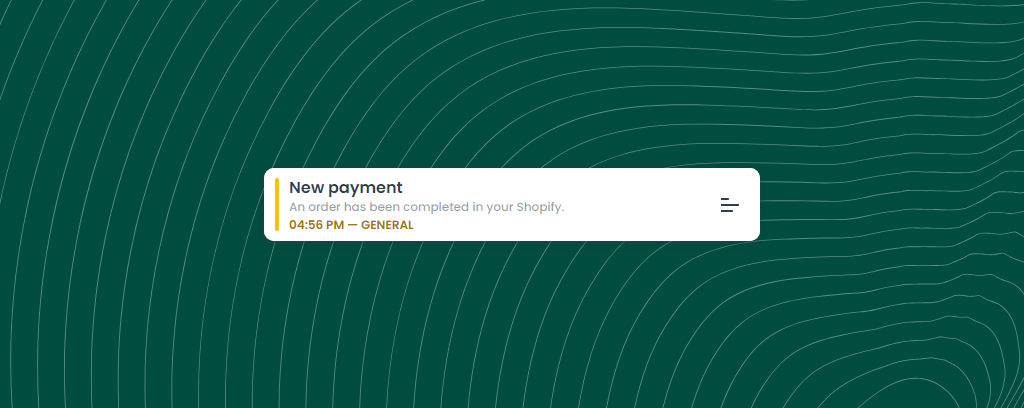
Save and you're done! You can now place a test order to check that your notification is working properly.

More simplicity and customization with Zapier
Everything we have seen above can be done without any code thanks to Zapier. However, depending on your usage, a paid account with Zapier may be required.
We won't go into all the integration parameters. Please refer directly to the article about Zapier to know everything about Zapier and Hook.Notifier.

Receive push notifications on your phone from Zapier
Zapier is Hook.Notifier's best ally, an amazing way to receive notifications from thousands of services without having to write a single line of code. It's accessible, user-friendly and the possibilities are endless.
Conclusion
Shopify is a very powerful tool and the combination with Hook.Notifier will allow you to be as close as possible to your store. With all the options Shopify has to offer you should be able to receive very relevant notifications. Be creative and let us know by leaving feedback.

If you like this article, feel free to connect with us on Twitter.
If you have any questions or special requests, such as needing clarification on the terms discussed in this article, more information on a specific part, or additional articles and tutorials, please feel free to provide feedback through the widget below.