Architecture
Before going into details, let's talk about the architecture of Hook.Notifier, we have a client-server structure respecting the classic REST scheme. We will not dwell in this article on technical terms to make it accessible to most people. Let's just keep in mind that a server will manage all our data and secure it while our client interfaces, application and web interface will connect to our server to retrieve the data.
We use a technology I developed specifically for creating SaaS, it creates a close collaboration between Strapi and Nuxt.js and allows us to greatly accelerate our development processes.
Server — Api and database
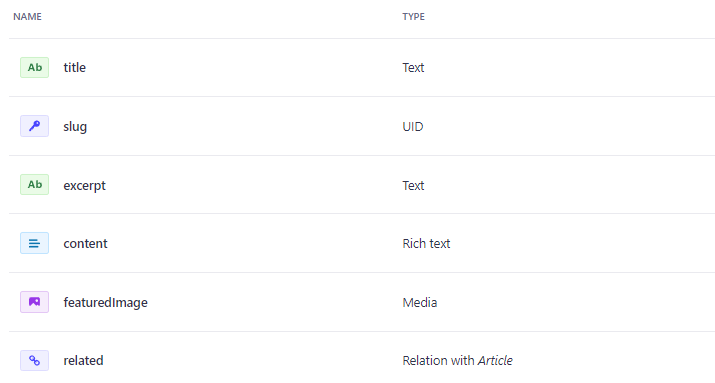
The database is used to store all our data. This is where all our accounts, notifications and all the dynamic data that remains in our services are stored. It is made in PostgreSQL. This choice is only made because PostgreSQL is more robust than MySQL, and then mainly because we had to make a choice. Honestly, all storage technologies are viable for our structure. Especially since we don't manage anything with PostgreSQL because Strapi takes care of it for us.

API and administration interface are managed by Strapi, a very powerful tool that generates for us all the entities stored in the database and the necessary logic to access them. It is therefore thanks to it that we manage your user accounts, your notifications, your mailings, the management of payments and everything that happens in the background of Hook.Notifier.
We work on the API part in two steps, first we create all the data structures we need, then we secure and manipulate this data according to what we have to provide to our customers.
— Technologies: PostgreSQL, Strapi
— Completion time: 20h
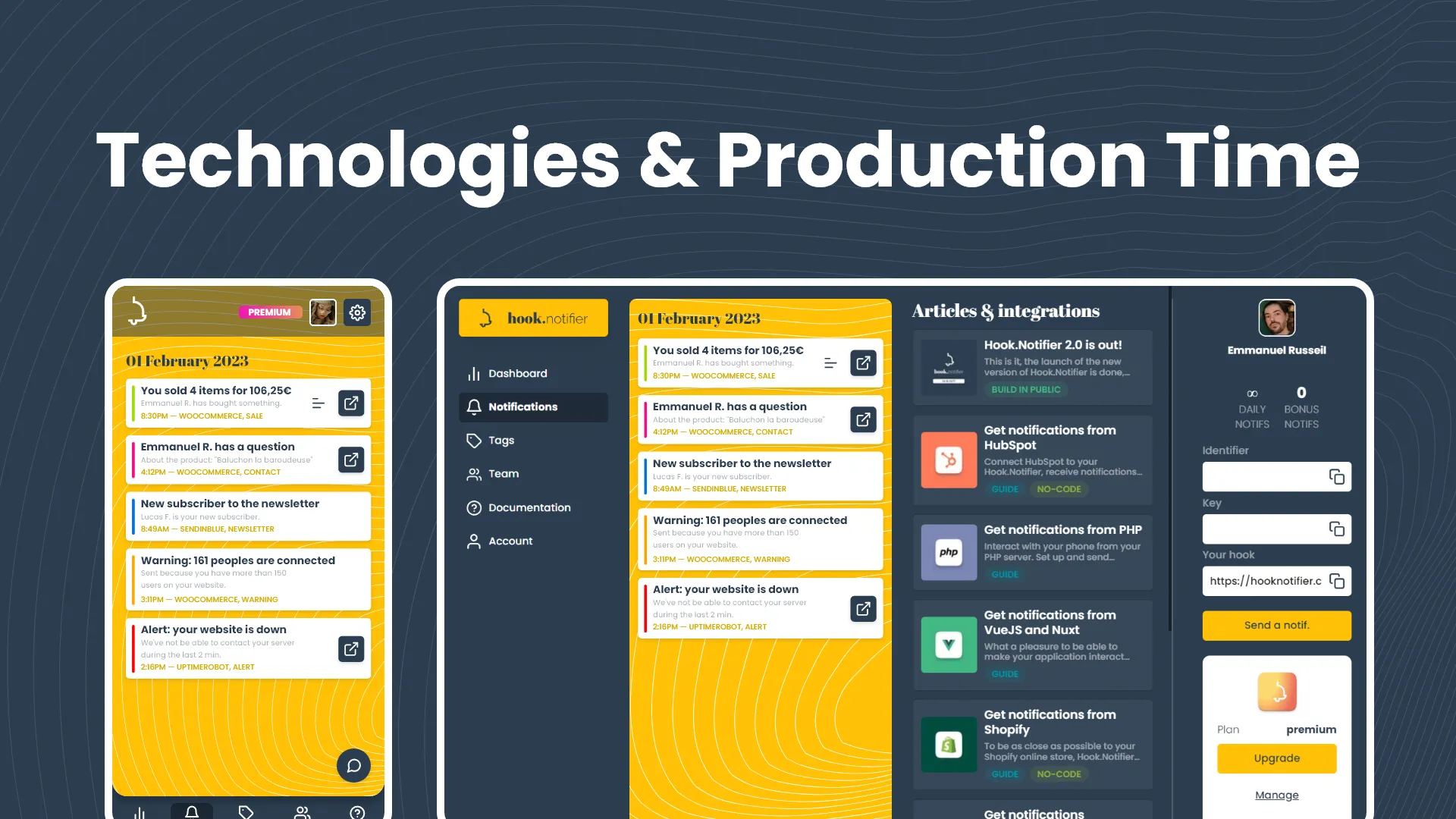
Clients — Web application & mobile application
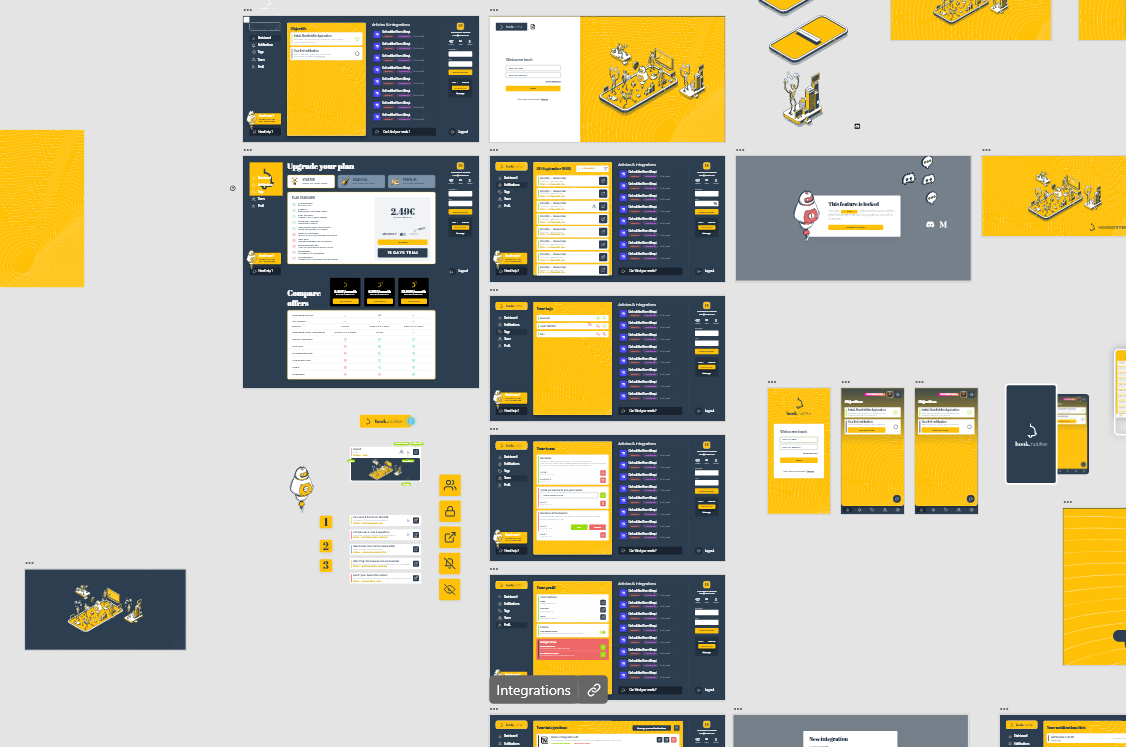
We call the client your different user interfaces, in our case we have two, our web application, the one accessible on your browser (https://hooknotifier.com/dashboard) and our mobile application (available on the stores). Each one is built in two parts, design (UX and UI) and development.
We work and validate the UX and UI upstream of the project, we absolutely do not start the development before having validated our visual prototype. A modification in development takes much more time than on the model, it goes without saying that we activate the prototype as much as possible. Of course, there have been modifications directly during development, but we try to limit them as much as possible.

We try to make a maximum of mock-ups to avoid reflections in the development, it must be fluid, understandable and without hitch.
— Technology: Adobe XD
— Completion time: 10h
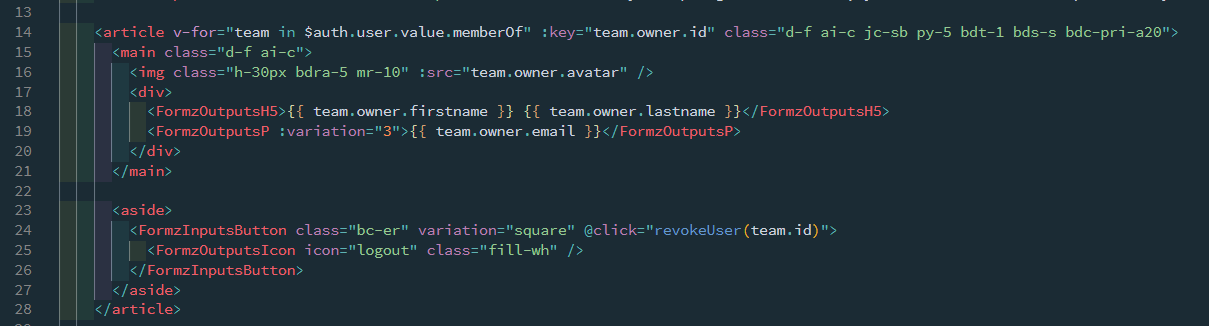
The web application is entirely realized with Nuxt.js (javascript framework). We had the choice between next.js (server version of react.js) and nuxt.js (server version of vue.js), the choice of nuxt.js is obvious for us since it is integrated, as I told you above, in our framework Napi, our experience on Vue.js is much more important.

Concerning the mobile application, two technologies stand out today, Flutter (by Google), and React Native (by Facebook), we can also think of developing natively on each mobile OS (Android and iOS), but not mastering these two platforms we preferred to start on cross-platform development environments to kill two birds with one stone. We chose Flutter because its promise to be as close as possible to a real native application has always attracted us.
Web application
— Technology: Nuxt.js
— Completion time: 20h
Mobile application
— Technology: Flutter
— Completion time: 30h
Mailings
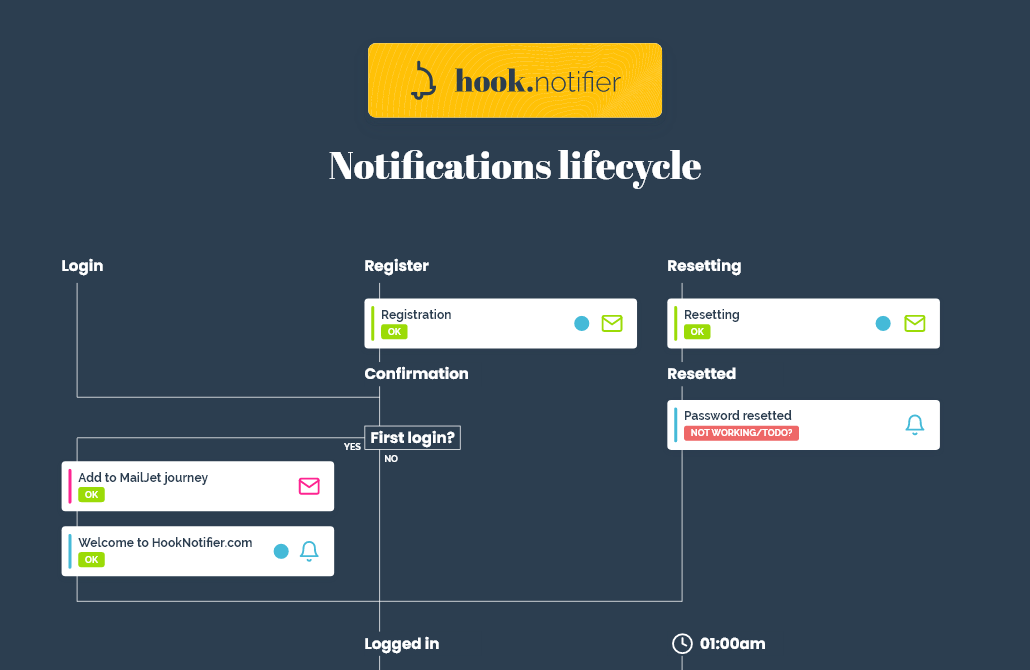
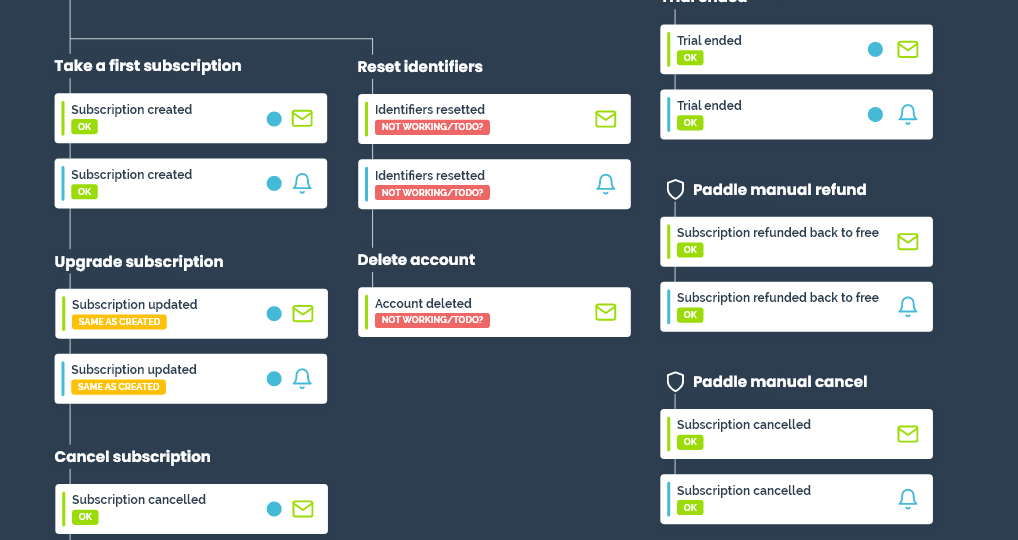
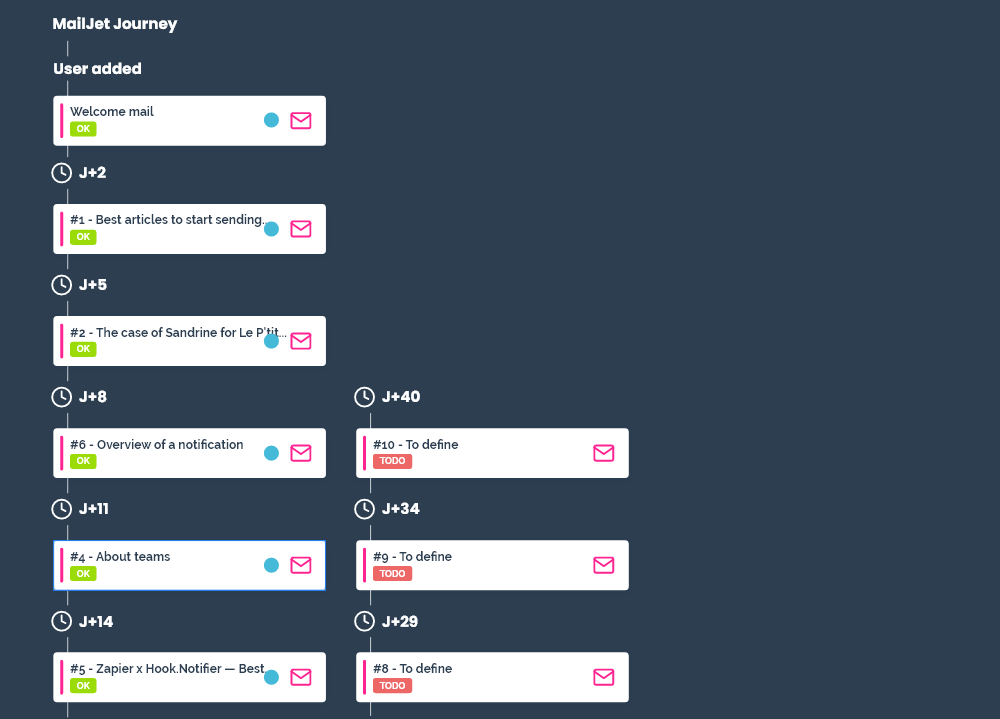
Part often forgotten, but on which we wanted to do well, the mailing is closely related to our development because all emails were created in MJML the technology created by MailJet, which allows us to make beautiful and solid emails without having to break the head.
We made a map of all the transactional and marketing mails that we send, that allows us to see more clearly, mails that we integrated directly within Strapi and for the mailings journey (send automatically after the register), we made the choice of MailJet, because it is the only one that allowed us to send mails such as we wish them, without that it is destructured on such or such mail client.



— Technology: MJML, MailJet
— Completion time: 14h
Conclusion
We didn't talk about everything, we skipped the showcase site and the blog, the creation of all the articles but we wanted to focus on the heart of the SaaS, the service itself. The timings are not exact but it gives you a good idea of the time we took. And despite that, I'm sure we're still forgetting things!
If there are any parts of the project you would like us to detail, please let us know.
If you like this article, feel free to connect with us on Twitter.
If you have any questions or special requests, such as needing clarification on the terms discussed in this article, more information on a specific part, or additional articles and tutorials, please feel free to provide feedback through the widget below.