Introduction
About Strapi
Strapi is the next-gen headless CMS, open-source, javascript, enabling content-rich experiences to be created, managed and exposed to any digital device.
Check Strapi official websiteAbout Hook.Notifier
Hook.Notifier is a notification collector, it allows you to send, store and organize useful notifications on your phone from various services.
Check Hook.Notifier official websiteThe no-code way
Objective
We are going to realize a contact form system without e-mail. The goal will be to receive our contact requests directly on our phone. We consider in this tutorial that you already have Strapi configured to receive your contact form submissions.
Go to your Strapi administration interface. Here is the Contact entity that we created on our side. Of course, do what you want, ask for the information you need.

Then simply go to Settings > Webhooks in your Strapi backoffice.
- Create a webhook, fill in the Name that suits you and in the Url field insert your HookNotifier url:
https://hooknotifier.com/api/notifications/%_YOUR_IDENTIFIER_%/%_YOUR_KEY_%?object=Someone%20contacted%20you&body=New%20contact%20from%20mywebsite.com
— Replace the parameters identifier & key by yours. You can of course add all the parameters you want to customize your notifications, see the HookNotifier documentation.
— Note that your parameters must be in an “url encoded” format to be functional, as in the example above. You can use this website to make your conversions.
- Tick Create checkbox in front of Entry
- Save
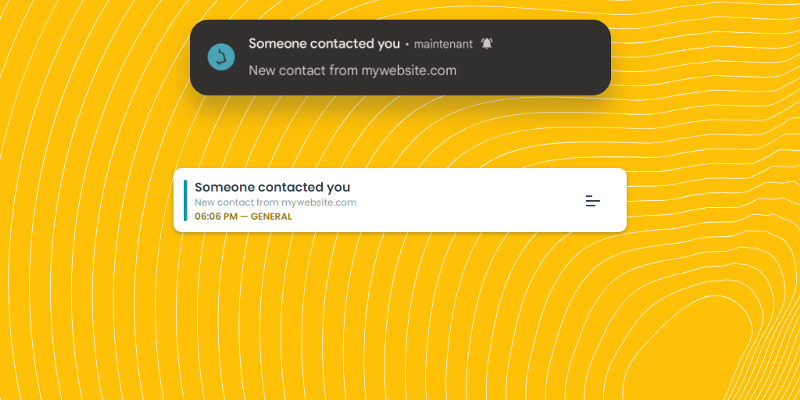
That’s all! You should receive a notification when a new entry is created. You can try now by creating an entry directly in your Strapi’s interface.

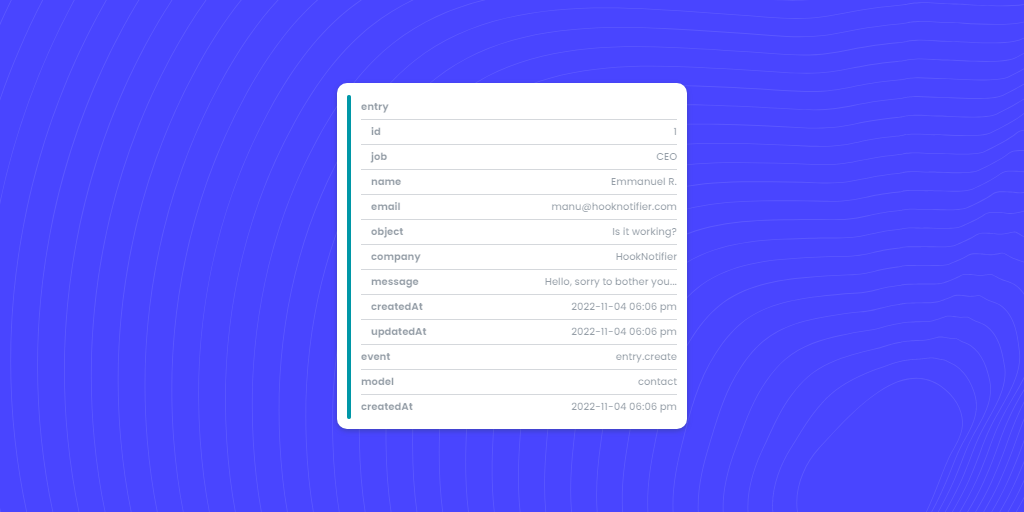
Strapi automatically inserts all the data from the entries inside the HookNotifier notifications. Click on your notification to see the content.

The just a bit of code way
The big concern with the above method is that we cannot distinguish the entities for which we want notifications, unfortunately Strapi’s webhooks are very rudimentary, which implies
in the above example that we will receive notifications for all the entities created through our Strapi and not just the contacts.
With this method, we will not only be able to be more precise, but it will allow you to trigger any type of notification according to your needs.
Let’s include in our contact entity lifecycle a ping to HookNotifier to send a notification.
[[javascript]]
// /src/api/contact/content-types/contact/lifecycles.js
const axios = require('axios');
module.exports = {
afterCreate(event) {
const { params } = event;
const hooknotifierIdentifier = ;
const hooknotifierKey = ;
// NOTE: You can use const { result } = event; here, but be careful to sanitize the output.
axios.post(
`https://hooknotifier.com/api/notifications/${hooknotifierIdentifier}/${hooknotifierKey}`,
params.data,
{
params: {
object: `${params.data.name} contacted you`,
body: params.data.message,
}
}
);
},
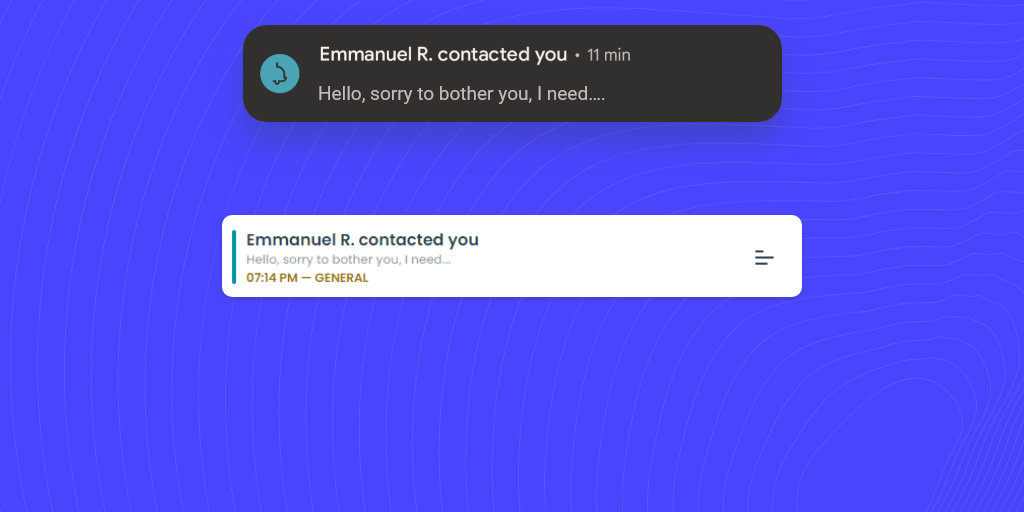
};You can note here that I have included variables in the notification parameters.

Of course, with this method, you can add calls anywhere in your Strapi API. Simple and efficient!

If you like this article, feel free to connect with us on Twitter.
If you have any questions or special requests, such as needing clarification on the terms discussed in this article, more information on a specific part, or additional articles and tutorials, please feel free to provide feedback through the widget below.